Rules of Thumb
- Do not use underlined text except for in hovered elements.
- Use Pagination only when necessary. Instead, think about editing the content to fit onto one page.
- Make each page a similar length.
- If there is only one page, no Pagination is needed.
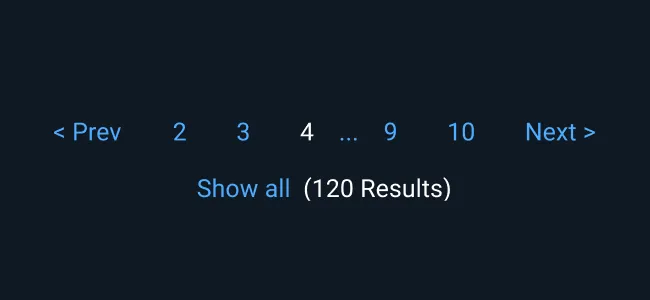
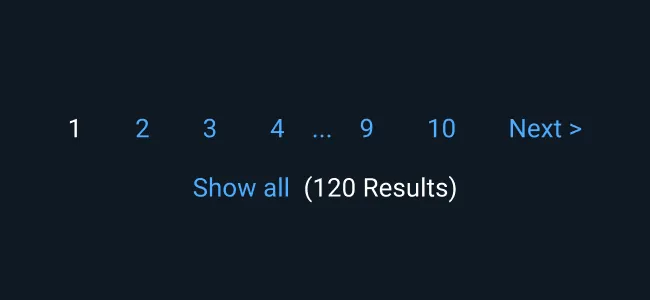
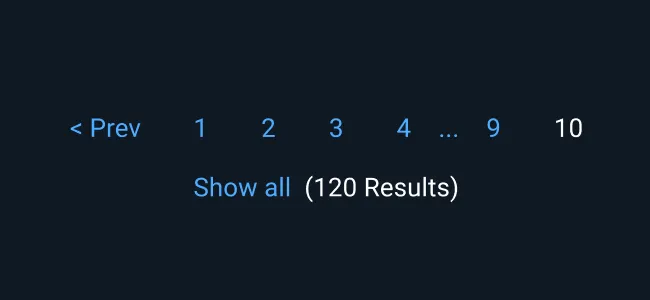
- Be sure the current page is easily distinguishable from other pages referenced by the Pagination
Appearance and Behavior
Examples



Pagination of Search Results


Asset Status
| Asset | Version | Status |
|---|---|---|
| Documentation | N/A | Available |
| UI Kit - Dark | v7 | Available |
| UI Kit - Light | v7 | Available |
| UI Kit - Wireframe | v7 | Available |
| Web Component | N/A | Planned |
| Component Tokens | N/A | Planned |
Status Key
AvailableIn ProgressPlannedNot AvailableDeprecated